The Foundation for Digital Success
Choosing the right file type for your website or digital project isn’t just a technical decision—it’s a key factor in ensuring optimal performance and maintaining visual quality. In this post, we’ll break down the differences between PNG, JPEG, and WebP file formats, helping you understand which is best for various uses. We’ll also touch on the benefits of SVG files for scalable vector graphics, compare the efficiency of Lottie files to traditional GIFs for animated visuals, and introduce the new AV1 Image File Format (AVIF). By the end, you’ll have a clearer picture of how these file types can enhance your project’s speed and user experience.
About Each File Type
PNG
PNG is ideal for images or graphics that need to maintain high detail, especially logos, icons, graphics, or images containing text. Thanks to their lossless compression, PNGs preserve every pixel of the image, making them perfect for situations where clarity is critical. However, this precision comes with a tradeoff—larger file sizes—so they’re best reserved for smaller images.
JPEG
JPEGs are ideal for photographs or images with rich color gradients. This format uses lossy compression, which reduces file size by sacrificing a bit of the image quality. It’s an excellent choice for visuals that don’t require fine details or absolute sharpness.
WebP
WebP has modernized how images are used on the web. Designed specifically for digital environments, it combines both lossy and lossless compression to deliver high-quality images with smaller file sizes. WebP is perfect for improving website load speeds and supporting transparent backgrounds.
SVG
SVG is a vector-based format that retains quality regardless of the resolution or size, making it perfect for responsive design. SVGs are best suited for graphics, icons, or illustrations that need to scale seamlessly at any size. Their lightweight file size contributes to faster website performance. However, SVGs are not suitable for photographs or complex images, as they are designed for simpler visuals.
Lottie
Lottie files are a game-changer for animated visuals, offering smooth animations with smaller file sizes. Unlike bulky, pixelated GIFs that rely on precise sizing, Lottie animations are vector-based, scalable, and lightweight. They deliver high-quality animations without compromising website speed, making them a superior alternative to traditional GIFs.
AVIF
AVIF is gaining traction in the world of image compression, promising crips visuals with even smaller file sizes. It supports HDR (high dynamic range) and transparency, making it versatile in modern web design. It delivers top-tier image quality without weighing down your site. But there are a few hiccups. Limited browser support, slower encoding times, and software compatibility issues mean it’s not quite ready for prime time. Plus, for simple images, it’s often overkill. At Peaktwo, we’re keeping AVIF on our watchlist—it’s got serious potential, but for now, WebP is still our go-to.
Where to Start?
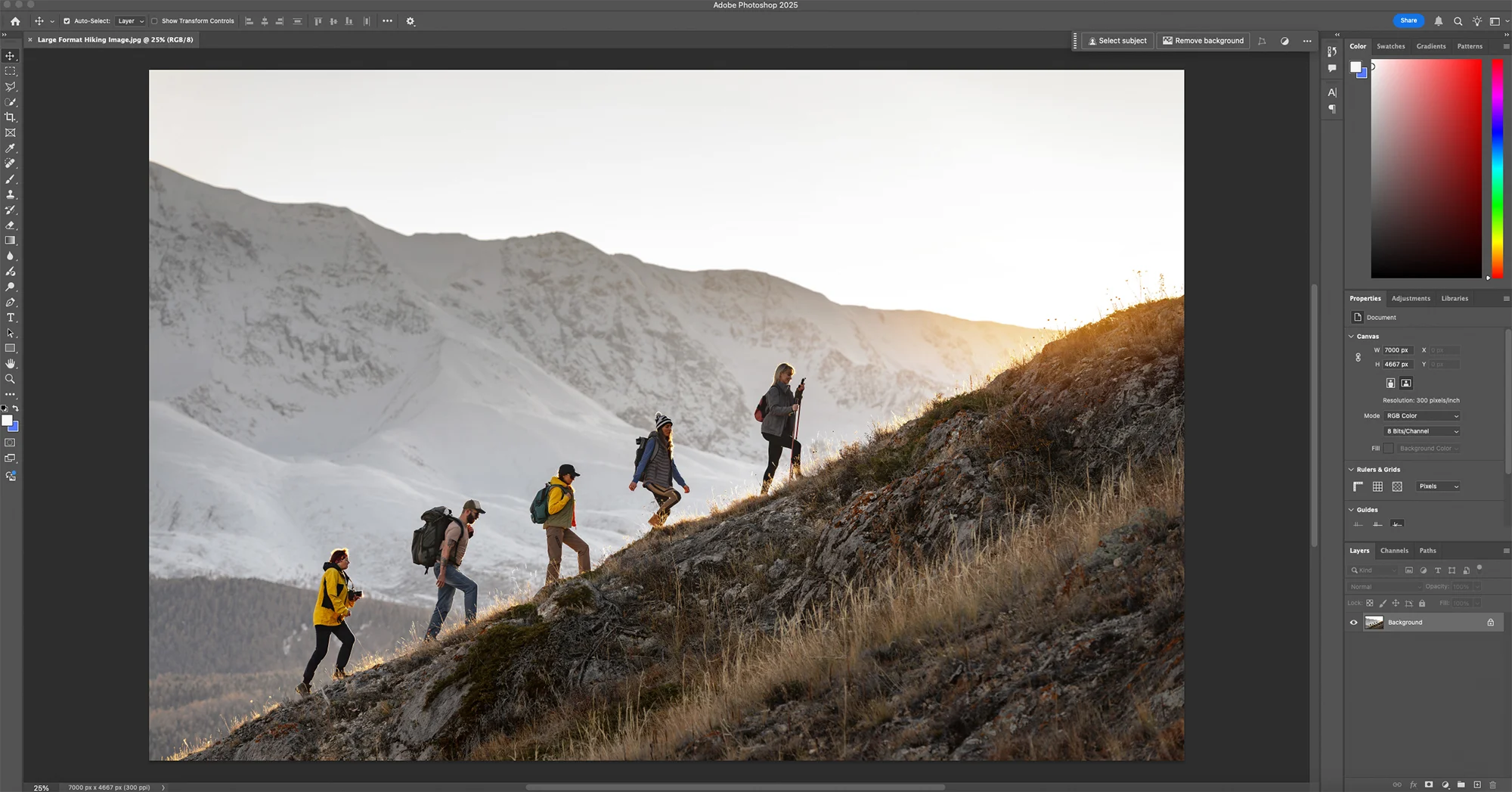
Every great image begins with a raw, large-format file. Starting with a high-quality original ensures the image can be resized and compressed to fit the desired height, width, or container without compromising quality. This process ensures visual fidelity while balancing quality and performance.
Speed is King
The Shift to WebP
At Peaktwo, we’re fully embracing the shift to WebP for image files in both internal and client projects. While PNGs and JPEGs are reliable staples, WebP offers us the best of both worlds: world-class quality and efficient compression. With speed being such a critical factor for both user experience and SEO, adopting WebP ensures our clients’ images are the best quality possible, and their websites run at peak performance.
The Role of SVG and Lottie Formats for Non-Photographic Assets
When it comes to non-photographic assets like icons, illustrations, and animations, we make a deliberate choice to prioritize SVG and Lottie files. These vector-based formats guarantee sharp, scalable visuals that look flawless on any screen size or viewport, letting us deliver a modern, polished design without compromising on speed or quality.
So What’s The Next Step?
Selecting the right file type is essential for balancing both performance and quality. By starting with high-quality originals and carefully resizing and compressing images, you can optimize your website’s speed and functionality. As the digital landscape evolves, Peaktwo will continue to embrace new tools and techniques to keep our clients’ websites visually stunning and technically sound.
Below are a few examples of file types, sizes, and quality.

Original Image Size: 7000 x 4667px
Resolution: 300 dpi
File Size: 6.2 MB

File Size Comparison
JPEG: 255 KB / PNG: 975 KB / WebP: 100KB